Not everything that looks great on paper is still that good in reality. This certainly counts when developing websites, webapplications and more. In order to certify his or her progress a developer must constantly perform tests. Luckily most of this can be done automatically nowadays, except the most important thing: the test itself.
Triple testing
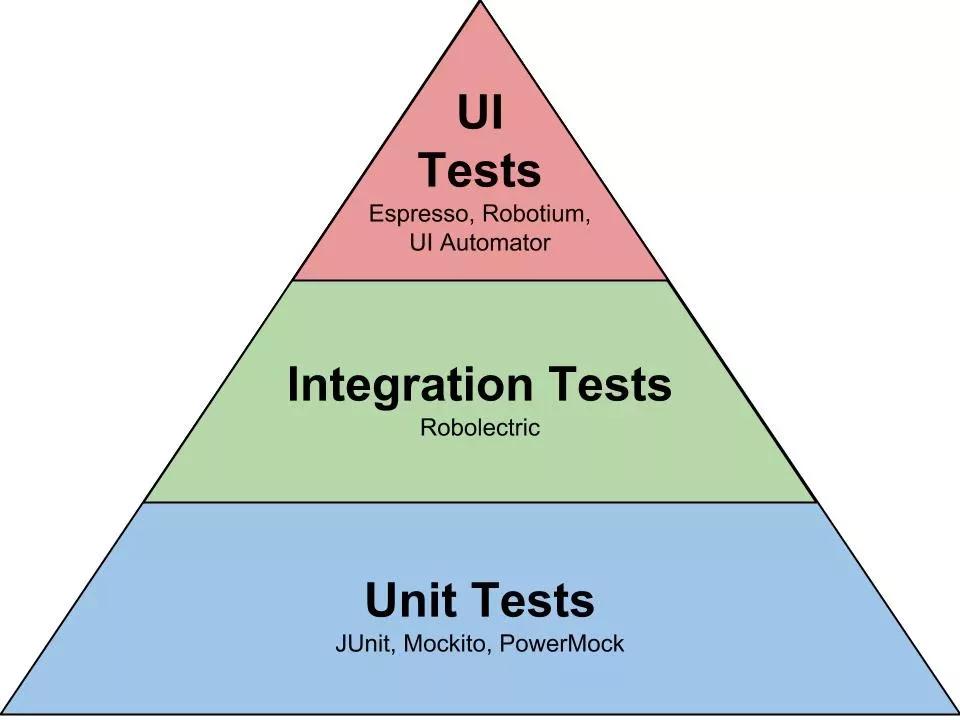
Testing a webapp mostly occurs in the three layers you can see in this pyramid: unit testing, integration testing and UI testing (end to end).

- Unit testing makes sure a submit button for example actually works as a button. It just tests one simple function, to make sure it is coded the right way.
- However, when you have an online form, you may also want to check all the required fields are filled in before you can send it after pressing the submit button. Testing a combination of functions like this is called integration testing.
- The final form of testing tries to copy real human behavior. It tests every single function of the form and every step connected to it. Every single field, every way of filling it in, sending the file and even receiving the automated thank you letter afterwards.
Test automation saves time
You can imagine having to do all of this manually takes a lot of time. Luckily there are many applications nowadays that can be used to automate these kind of tests. (Want to read more about test automation?) On average this decreases the total amount of spend time by 36 percent. A significant amount. It also helps to ensure a new piece of code will not break down the whole app in testing mode, because it is automatically tested before being accepted.
So, having a ‘stresstest’ for your webapp is definitely a necessity when building one. It will cut a lot of developing time and prevents faults in coding to break your app.
Building the test
However, this is not the end of the story. There is one thing that definitely can’t be automated and which requires a lot of knowledge and experience: building the test itself.
Understanding all factors
To give an example. If you want to replicate real human behavior, you of course will need to know how your target audience will act. An older person for example, acts in a different way than a younger user and requires a different approach and user experience. When you’re building a test, there are many factors like this you have to note.
The data issue
Next to this testing the ‘pipelines’ of data flowing from the server to the frontend and reverse can be challenging since often the testdata is different than the real stuff. This can corrupt the test results. Making sure the test mirrors real user behavior is clearly not a simple task and requires a lot of insight and experience.
Smart investment
So if you want to be sure your webapp will function as good as possible, than go the full mile. First ensures your progress is being tested. Continuously. Secondly make sures this is done automatically to save time and finally, don’t cut on expenses and time building a matching test. Don’t forget this test will serve you longer than just the building time. Also, when updating and upgrading the app it will definitely prove its value.
Do you want to know more about the importance of stresstesting or can you use some extra experience in this field? We can definitely help! Get in touch with one of experts for more information. Curious about an example from practice? Then read our business case ‘Creating a digital toolbox for KLM mechanics’ for more inspiration.

